Description
Animated HTML5 (Adobe Edge) Banner templates in 4 formats:
- Medium Rectangle 300x250
- Rectangle 180x150
- Leaderboard 728x90
- Wide skyscraper 160x600
You can easily change:
- texts
- font family and size
- colors
- URL
- logo
Included:
- Edge Animate files (.an, JS, HTML)
- Edge Animate templates (.antmpl)
- Documentation
Banner animation sequence
#1. Logo
For the support of high DPI displays, the logo is in SVG format, but you may replace it with any bitmap image (PNG, JPG or GIF).

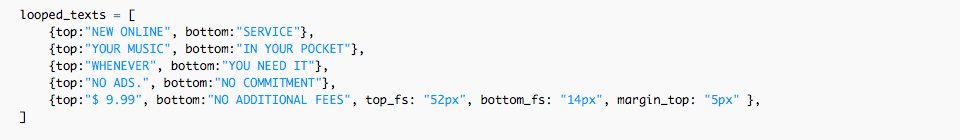
#2. Looped texts
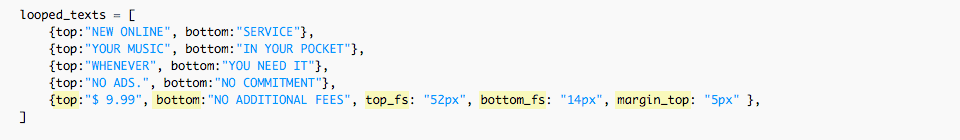
These texts (top and bottom) are defined with Javascript in the Array of variables named looped_texts. You may add/remove any number of Array elements as you need, in the templates 5 array elements are used:






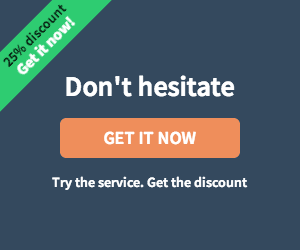
#3. Call to action
After the so-called "Looped texts" animation ends, the final stage of the banner with call-to-action button appears:

After that the banner animation starts from beginning.
Javascript variables explained

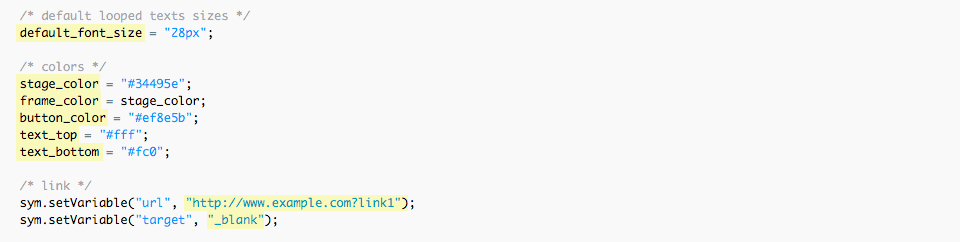
default_font_size String
Default looped texts' font size. For example "28px". You may set different font sizes for individual texts in array looped_texts.
stage_color String
Banner (Stage) background color. For example "#34495e"
frame_color String
Frame of the banner. By default this variable equals to stage_color (the same color as banner background) so it's invisible. To use other color, change stage_color to the String with HEX color for example "#007bb4"
button_color String
Call to action button color. For example "#ef8e5b"
text_top String
The color of top looped texts. For example "#fff"
text_bottom String
The color of bottom looped texts. For example "#fc0"
url String
URL the browser opens after the click. For example: "http://www.example.com?link1"
target String
Target attribute specifies where to open the link. Values: "_blank", "_self", "_parent" or "_top"
looped_texts Array
Settings for individual looped texts:
- top - top text
- bottom - bottom text
- top_fs - font size of the top text
- bottom_fs - font size of the bottom text
- margin_top - edit vertical position of both top and bottom texts if needed

SVG files require proper web server MIME-type configuration
If SVG files don't show up on web, the server doesn't serve MIME types for SVG files correctly. You should configure server appropriately. There are several ways to do it, depending upon the server type, and your access to server settings.
For example, in Apache server it's done by editing .htaccess configuration file that is hidden - make sure your FTP client shows hidden files. If your server does not have such a file, create a file and name it “.htaccess”, and associate the SVG file extensions with the correct MIME Type; if the file already exists, you can simply add the correct entries to it. The particular line you should add are:
AddType image/svg+xml svg
The .htaccess file should be placed in the directory that contains the SVG file, or any parent directory.
More on this subject: http://www.w3.org/services/svg-server/
